The Squarespace Features You Need to Know About From a Squarespace Designer
I have been designing on Squarespace for a while now and witnessed several iterations of the product, including the game-changing Fluid Engine. This innovative feature has transformed the way websites are built and designed. In this article, I’ll break down some of my favourite Squarespace features that I have really enjoyed using and provide some details on how to put them into practice on your next website.
Whether you're a seasoned web designer or a beginner looking to create a stunning online presence, this blog will serve as a resource to unlock the full potential of Squarespace's impressive features.
Squarespace’s newest editor, Fluid Engine
With Fluid Engine, Squarespace delivers a whole new advanced drag and drop editor and smart gird, offering up more creative freedom, allowing for greater control over layout and positioning of elements.
By leveraging the Fluid Engine, Squarespace users can create visually appealing and highly functional websites without worrying about complex coding or compatibility issues. As a result, web designers can now focus on crafting unique and engaging content, knowing that their designs will look great on any device.
Scaling Text with Squarespace
Without a doubt, one of my favourite new features from Squarespace as of late is their new scaling text feature. It is no secret that huge typography has been taking over our screens and trending in web design over the last few years.
Huge type is currently trending in web design as it captures the attention of users and creates a bold visual impact. This design approach emphasizes the importance of typography and allows designers to convey key messages more effectively.
By utilizing large font sizes and striking typefaces, designers can create a sense of hierarchy, guiding visitors to focus on the most important information and enhancing overall user experience. Additionally, huge type complements minimalistic and modern design aesthetics, contributing to a clean and uncluttered appearance that appeals to contemporary audiences.
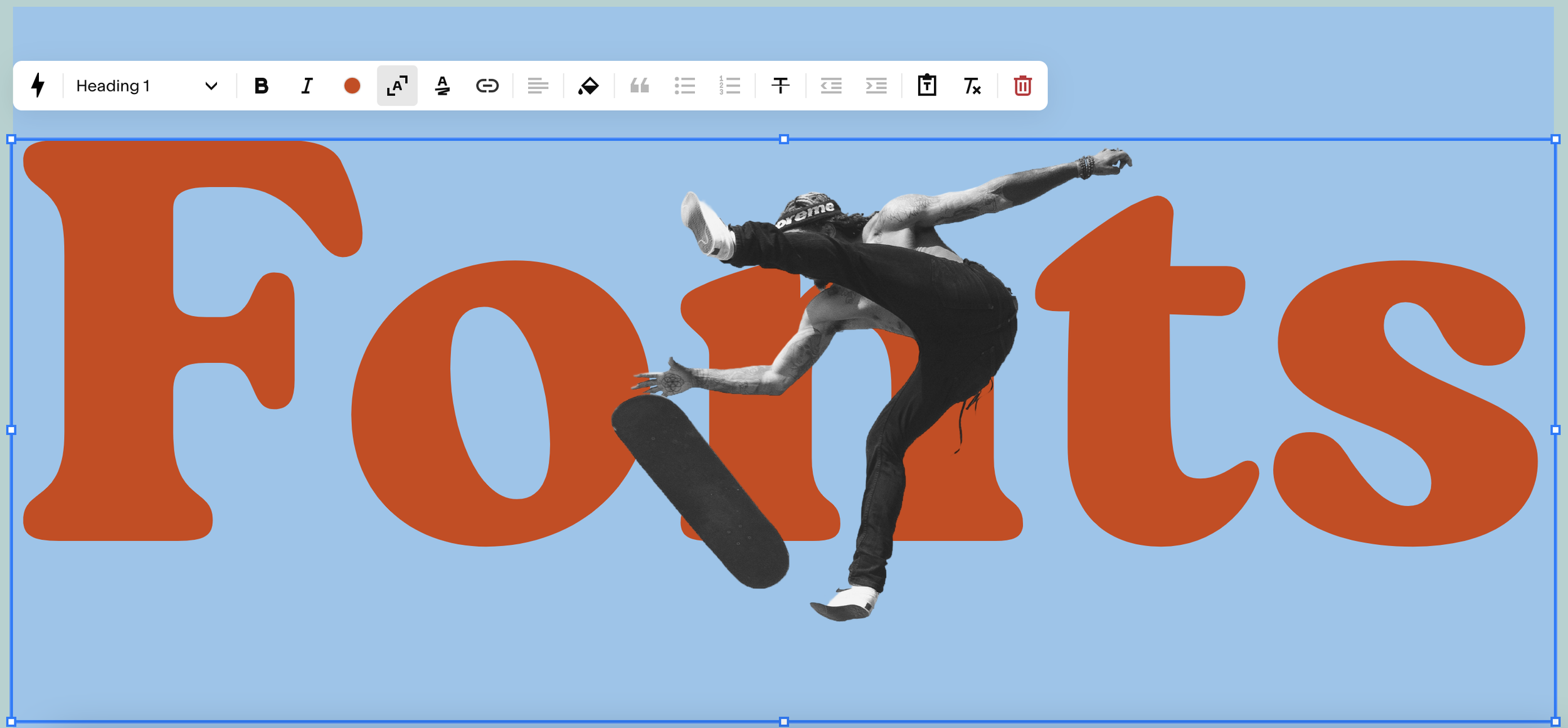
Squarespace's new font features provide users with an intuitive and flexible way to scale text and customize typography on their websites. With these features, users can easily adjust font sizes to create a visual hierarchy and enhance readability.
To scale text on your Squarespace website simply:
Add a new text box
Add your text and select your heading or paragraph type
Enter the text you’d like to scale and highlight it
Click the scaling icon (highlighted in grey)
New Squarespace Text Effects
Squarespace text highlights are a fun new feature that adds life and animation to your website's content. With just a few simple steps, you can bring attention to important text elements, making them stand out and capturing your visitors' attention.
Whether it's a header, a call-to-action button, or a key piece of information, text highlights allow you to emphasize and animate your words, ensuring a dynamic and engaging user experience for your audience. With Squarespace's user-friendly interface, customizing and animating your text has never been easier. As fun as text highlights can be, it is important to use them sparingly as they can become distracting.
Let’s take a look at some of the text highlight features in an example below.
Squarespace Text Highlights
Fun right?
To add text highlights to your website simply:
Add a new text box
Add your text and select your heading or paragraph type
Enter the text you’d like to use add a feature to and highlight it
Click the A icon icon with the squiggle under it (highlighted in grey)
From here you can opt to add animation, change colour, choose your highlight type and thickness
Layered Images from Squarespace
A close second to the new text features are Squarespace layered image options. Squarespace's new layered image options are a game-changer in the realm of web design, offering users the ability to create visually engaging and dynamic websites with ease. These options allow designers to overlay multiple images, text, and other elements, creating a sense of depth and dimension on their web pages. Designers can control the stacking order of elements, bringing certain aspects to the foreground or background as desired.
Furthermore, the layered image options provide users with the flexibility to experiment with various visual compositions and create unique, eye-catching designs that stand out from the competition. In essence, Squarespace's new layered image options are significantly enhancing the web design process, empowering users to craft visually stunning and dynamic websites that captivate their audience.
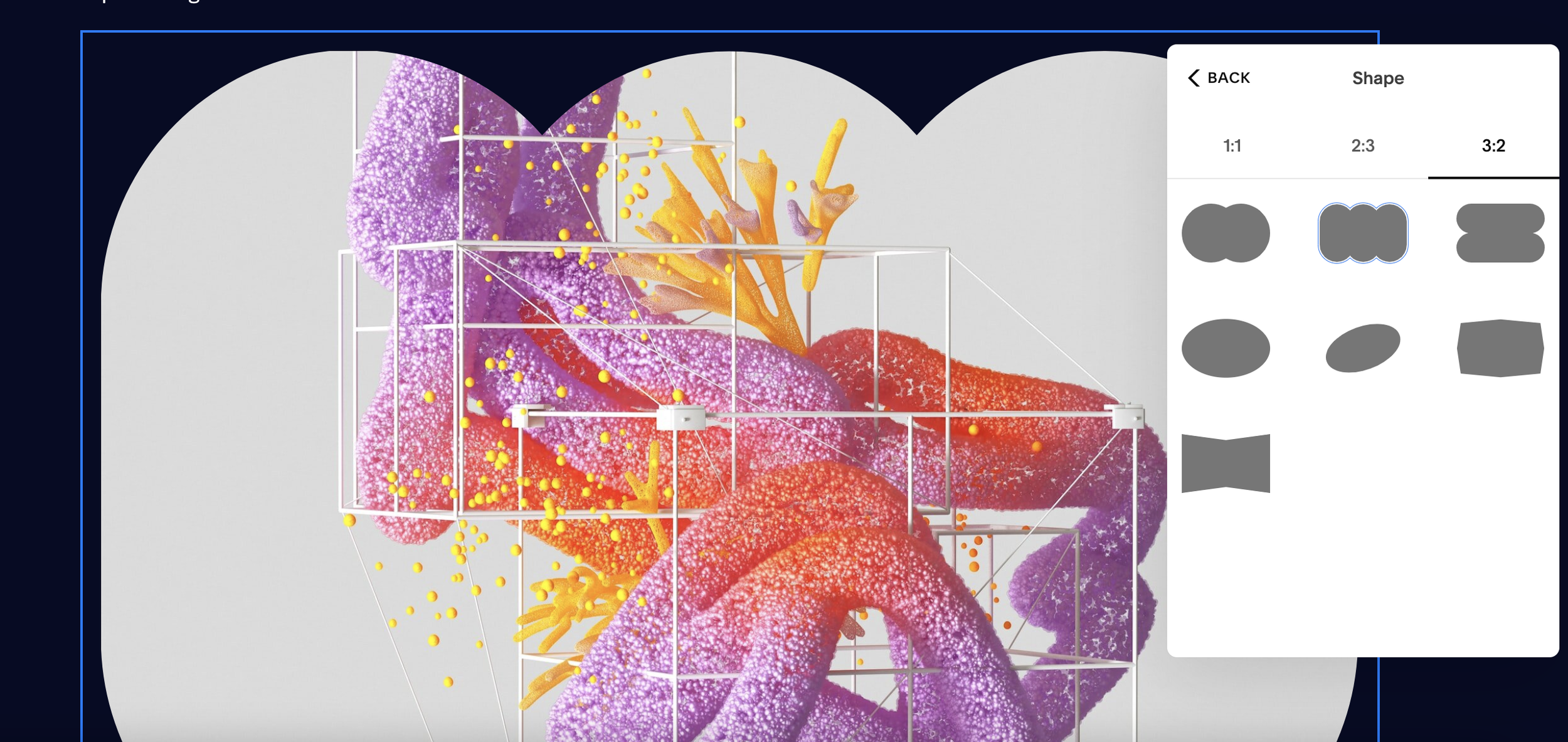
You can’t talk about layered images without discussing image shapes. Squarespace now allows users to easily transform standard rectangular images into various geometric shapes, such as circles, triangles, or custom polygons, providing a fresh and modern aesthetic to their websites.
Squarespace's image shapes not only enhance the overall appearance of websites but also encourage designers to explore new creative possibilities and push the boundaries of conventional web design.
Squarespace saved sections
Last but certainly not least, saved sections from Squarespace are a real time saver. I love this feature.
Saved sections completely streamline the design process by allowing users to save and reuse custom-designed sections across multiple pages of their site. This feature enables designers to maintain consistency in their website's appearance and branding, while also saving time and effort by eliminating the need to recreate the same design elements repeatedly.
To create a Saved Section, simply design a section you'd like to reuse, then click on the "Save Section" option in the section settings. This will store the section in the Saved Sections library, which can be accessed when adding a new section to any page. Users can easily browse their library of saved sections, and with a few clicks, insert them into other pages on their website.
In addition to promoting design consistency, saved sections also facilitate collaboration among team members working on the same website. I have found this feature incredibly feature when designing websites for marketing teams that often find themselves having a number of components such as calls to action that will appear on multiple pages. Not only does it help streamline the design process for me, it also empowers clients to build their own pages by reusing saved components from their saved sections library.
See a few of my new favourite Squarespace design features here.
Conclusion
Squarespace is a dynamic platform that is constantly evolving, improving and releasing new and exciting design features. As a web designer I am always so excited to work with these new features that have recently emerged. These enhancements, however, are merely the tip of the iceberg when it comes to the vast functionality that Squarespace offers. I look forward to what Squarespace has in store for the future, and can’t wait to see more of how designers are using the latest Squrespace features. Happy designing!